-
02⠀CSS (Cascading style sheets) 의 문법과 선택자web/HTML + CSS 2022. 2. 14. 15:59
CSS
HTML 문서를 스타일링 하는 언어
*HTML 은 구조, CSS는 비주얼에 해당하고 이러한 구조와 비주얼은 분리되어야 함
*자바스크립트까지 포함한다면 크게 구조, 표현, 제어가 분리되어 사용되어야 함
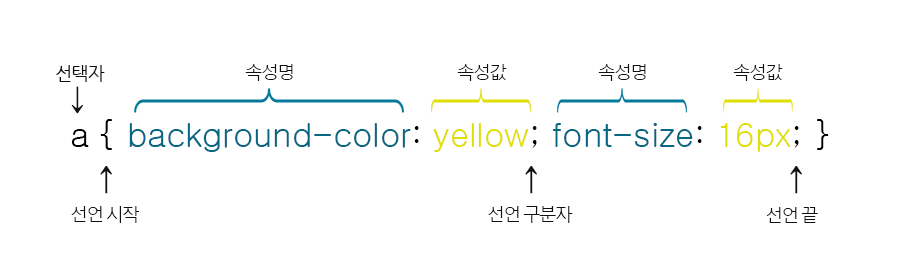
스타일 문서 기본형
선택자 { 속성 : 속성값; 속성 : 속성값 }

출처 http://www.tcpschool.com/css/css_intro_syntax 주석 작성하기
/* 주석 내용 */
웹 사이트 작성자가 알아보기 쉽도록 함
*css소스가 길면 주석이나 줄 바꿈, 공백 등을 제거하여 사용해야함 (=css소스 경량화)
*'css minify' 또는 'css compress' 검색하여 경량화 툴을 찾아 사용할 수 있음
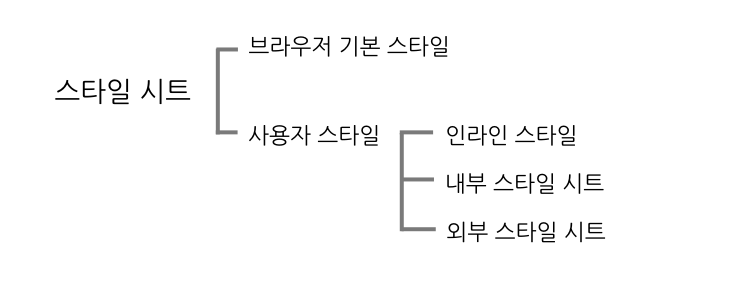
스타일 시트의 종류

브라우저 기본 스타일
브라우저에서 기본으로 사용하는 스타일
인라인 스타일
style 속성을 사용해 필요한 요소에 스타일을 직접 지정
<p style="color:blue;">
내부 스타일시트
문서 앞부분에 사용하는 스타일을 정의하고 관리
h1 {^padding:10px;^color:#ddd;^}
외부 스타일 시트
따로 파일로 저장된 스타일을 link 속성을 사옹해 불러와서 사용
<link rel="stylesheet" herf="css/style.css">
css 기본 선택자의 종류
전체 선택자
문서의 모든 요소에 스타일을 적용할 때 사용
* {^속성:속성값;^}
타입 선택자
특정 태그를 사용한 모든 요소에 스타일을 적용
선택자 {^속성:속성값;}
클래스 선택자
특정 부분만 선택하여 스타일을 적용할 때 사용 (여러번 사용 가능)
.클래스명 {^속성:속성값;^}
...
class="클래스명"
멀티클래스 선택자
여러개의 클래스를 묶어 스타일을 적용할 때 사용 (점과 점 사이에 공백 X)
.클래스명1.클래스명2 {^속성:속성값;^}
...
class="클래스명1"
...
class="클라스명2"
id 선택자
특정 부분만 선택하여 스타일을 적용할 때 사용 (한번만 사용 가능)
#id명 {^속성:속성값'^}
....
id="id명"
그룹 선택자
같은 스타일을 사용하는 요소들을 묶어줄 때 사용
선택자1, 선택자2 {^속성:속성값;}
하위 선택자 (자손 선택자)
부모 요소 안의 하위 요소를 모두 선택하여 스타일을 적용할 때 사용
상위요소 하위요소 {^속성:속성값'^}
ex) ul li a {^text-decoration:nomal;^}
자식 선택자
부모선택자의 하위요소 중, 직계 자식 요소만을 선택하여 스타일을 적용할 때 사용
부모요소 > 자식요소 {^속성:속성값;^}
인접 형제 선택자
문서에서 부모 요소가 같을 경우 형제 관계라하며,
형제 관계인 요소에서 먼저 나오는 요소를 형 요소, 나중에 나오는 요소를 동생 요소라 함.
인접 형제 선택자는 형제 요소 중, 첫 번째 동생 요소만 선택하여 스타일을 적용할 때 사용
형선택자 + 동생선택자 {^속성;속성값;^}
ex) ul + p {color:red;} 일 시, 각 ul 뒤에 오는 첫번째 단락의 텍스트만 빨간색으로 지정됨
형제 선택자
형제 선택자의 뒤에 있는 동생요소들을 모두 선택하여 스타일을 적용할 때 사용
형선택자 ~ 동생선택자 {^속성:속성값;^}
ex) ul ~ p {color:red;} 일 시, 각 ul 뒤에 오는 모든 단락의 텍스트가 빨간색으로 지정됨
/
등등 css 선택자의 종류는 매우 많으므로 참고 링크로 남기고 필요할때마다 공부해보쟈.
캐스케이딩 (cascading)
스타일 시트에서 스타일이 우선순위가 위에서 아래로, 즉 계단식으로 적용됨
*CSS에서는 웹 요소에 둘 이상의 스타일을 적용할 때 우선순위와 상속에 따라 적용할 스타일을 결정
스타일 우선순위
중요도와 적용 범위에 따라 결정된 우선순위의 위에서 아래료 스타일을 적용
*중요도
사용자 스타일 > 제작자 스타일 > 브라우저 기본 스타일
*적용범위
!important > 인라인 스타일 > id 스타일 > 클래스 스타일 > 타입 스타일
*스타일 작성 순서가 나중일수록 우선순위가 올라감 (마지막 줄 스타일이 우선순위 1번)
스타일 상속
포함 관계에 따라 부모요소의 스타일을 자식 요소로 전달
*배경색, 배경이미지는 상속이 안됨
'web > HTML + CSS' 카테고리의 다른 글
02-2⠀CSS 박스모델 / 테두리 / 여백 / 레이아웃 / 위치지정 (0) 2022.02.18 02-1⠀CSS 텍스트 / 목록 / 표 스타일 속성 (0) 2022.02.17 01-2⠀입력 양식 태그 (0) 2022.02.13 01-1⠀텍스트 / 목록 / 표 / 이미지 / 오디오와 비디오 / 하이퍼링크 태그 (0) 2022.02.10 01⠀HTML 의 개념과 구조 (0) 2022.02.10