-
02-4⠀CSS 고급 선택자 / 가상 클래스 / 가상 요소web/HTML + CSS 2022. 2. 23. 12:22
CSS 선택자 연습하기 게임 !!
CSS Diner
A fun game to help you learn and practice CSS selectors.
flukeout.github.io
CSS 고급 선택자
- 연결 선택자
- 속성 선택자
< 연결 선택자 >
둘 이상의 선택자를 연결해서 스타일이 적용될 요소를 지정
* =조합 선택자, 콤비네이션 선택자, 콤비네이션 셀렉터
하위 선택자 (= 자손 선택자)
상위 요소 하위요소 {^속성:속성값;^}
부모요소에 포함된 하위 요소를 모두 선택하여 스타일을 적용할 때 사용
자식 요소뿐만 아니라 손자 요소, 손자의 손자 요소 등 모든 하위 요소를 선택
*section p { ...... }
section 요소안의 모든 p 요소에 스타일 적용
자식 선택자
상위 요소 > 자식 요소 {^속성:속성값;^}
부모요소에 포함된 하위 요소 중, 바로 한단계 아래의 자식 요소만 선택하여 스타일을 적용할 때 사용
*section > p { ...... }
section 요소안의 모든 p 요소 중, 바로 한단계 아래의 p 요소에만 스타일 적용
인접 형제 선택자
형선택자 + 동생선택자 {^속성:속성값;^}
문서에서 부모 요소가 같을 경우 형제 관계라하며,
형제 관계인 요소에서 먼저 나오는 요소를 형 요소, 나중에 나오는 요소를 동생 요소라 함.
인접 형제 선택자는 형제 요소 중, 첫 번째 동생 요소만 선택하여 스타일을 적용할 때 사용
*ul + p {color:red;}
각 ul 뒤에 오는 첫번째 단락의 텍스트만 빨간색으로 지정됨
형제 선택자
형선택자 ~ 동생선택자 {^속성:속성값;^}
형제 선택자의 뒤에 있는 동생요소들을 모두 선택하여 스타일을 적용할 때 사용
*ul ~ p {color:red;}
각 ul 뒤에 오는 모든 단락의 텍스트가 빨간색으로 지정됨
<속성 선택자>
태그 안에서 사용하는 속성값에 따라 요소를 선택하여 스타일을 적용시킬 때 사용
[속성] 선택자
상위 요소[속성] {^속성:속성값;^}
속성에 따라 원하는 요소를 선택
*a[href] { background-color: yellow; }
a 요소 중 href 속성을 가진 요소들의 배경색이 노란색으로 지정됨
[속성 = 속성값] 선택자
상위요소[속성 = 속성값] {^속성:속성값;^}
주어진 속성과 속성값이 일치하는 요소를 선택
*a[target = _blank] { background: url(image.png) no-repeat center right; }
a 요소 중 target 속성의 속성값이 _blank 인 요소에만 배경에 image.png 가 삽입됨
[속성 ~= 속성값] 선택자
상위요소[속성 ~= 속성값] {^속성:속성값;^}
여러 속성들 중 해당 속성값이 포함된 요소를 선택
*nav[class ~= button] { box-shadow: black 4px 4px; }
nav 요소 안의 여러 class 속성 중 button 속성값이 들어간 요소에 그림자를 만듬
*flat-button 이나 buttons 처럼 button 외에 다른 글자 (하이픈, 다른알파벳) 가 들어가면 선택이 안됨
[속성 |= 속성값] 선택자
상위요소[속성 |= 속성값] {^속성:속성값;^}
여러 속성들 중 해당 속성값이 포함된 모든 요소를 선택
*a[title |= us] { background: url(english.png) no-repeat center right; }
a 요소 안의 여러 title 속성 중 us 가 있거나 us- 라는 속성값이 들어간 모든 요소에 이미지 english.png 가 삽입됨
*하이픈이 포함된 속성값만 함께 선택됨 (한 단어로 일치해야 선택되기 때문에 usblabla 같은 경우는 x)
[속성 ^= 속성값] 선택자
상위요소[속성 ^= 속성값] {^속성:속성값;^}
여러 속성들 중 특정 속성값으로 시작하는 속성 요소를 선택
*a[title ^= eng] { background: url(english.png) no-repeat left center; }
...
<ul>^<li><a href="#" title="english">영어</li>^</ul>
...
a 요소 안의 여러 title 속성 중 eng 이라는 속성값으로 시작하는 요소에 이미지 english.png 가 삽입됨
[속성 $= 속성값] 선택자
상위요소[속성 $= 속성값] {^속성:속성값;^}
여러 속성들 중 특정 속성값으로 끝나는 속성 요소를 선택
*a[href $= xls] { backgroung: url(excel_icon.png) no-repeat center right; }
...
<ul>^<li><a href="intro.xls">엑셀 파일</li>^</ul>
...
a 요소 안의 여러 href 속성 중 xls 이라는 속성값으로 끝나는 요소에 아이콘 이미지 excel_icon.png 가 삽입됨
[속성 *= 속성값] 선택자
상위요소[속성 *=속성값] {^속성:속성값;^}
여러 속성들 중 지정한 속성값이 어느 위치에 있든지 속성값이 포함된 해당 요소를 모두 선택
*a[href *= w3] { background-color: blue; }
...
<ul>^<li><a href="https://www.w3.org/TR/css3-mediaqueries">미디어쿼리</li></ul>
...
a 요소 안의 여러 href 속성 중 w3 이라는 속성값이 포함된 모든 요소의 배경색을 blue 로 지정
앞뒤로 어떤 글자가 있던 그냥 그 속성값만 포함되면 다 선택되는 것 같음 (확실ㄴㄴ)

<가상 클래스>
기존의 여러가지 선택자로도 스타일을 지정하기 어려운 대상을 선택하기 위해 사용됨
*메뉴의 첫 번째 항목, 단락의 첫 번째 글자만 지정할 경우
*가상클래스: 콘솔 1개 (:)
*가상요소 : 콘솔 2개 (::)
<사용자 동작에 반응하는 가상클래스 선택자>
:link 가상클래스 선택자
선택자:link {^속성:속성값;^}
방문하지 않은 링크에 스타일을 적용
*.navi a:link { text-decoration: none; }
class=navi 요소의 a 속성 중 방문하지 않은 링크의 밑줄을 없앰
:visited 가상클래스 선택자
선택자:visited {^속성:속성값;^}
방문한 링크에 스타일을 적용
*.navi a:visited { text-decoration: none; }
class=navi 요소의 a 속성 중 방문한 링크의 밑줄을 없앰
:hover 가상클래스 선택자
선택자:hover {^속성:속성값;^}
요소 위에 마우스 포인터를 올려놓았을 때의 스타일을 적용
*.navi a:hover { background-color: blue; }
class=navi 요소의 a 속성에 마우스 포인터를 올려 놓으면 해당 요소의 배경색이 파란색으로 바뀜
:active 가상클래스 선택자
선택자:active {^속성:속성값;^}
요소를 활성화 했을 때의 스타일을 적용 ex)링크를 클릭했을 때
*.navi a:active { backgroung-color: red; }
class=navi 요소의 a 속성의 링크를 클릭하면 해당 요소의 배경색이 빨간색으로 바뀜
:focus 가상클래스 선택자
선택자:focus {^속성:속성값;^}
요소에 초점이 맞추어졌을 때 스타일을 적용 ex)마우스 포인터 또는 입력 커서 이동 시
*.navi a:focus { background-color: blue; }
class=navi 요소의 a 속성에 마우스 포인터를 올려놓으면 해당 요소의 배경색이 파란색으로 바뀜
*:hover 선택자와 의미가 비슷하지만 덜중요

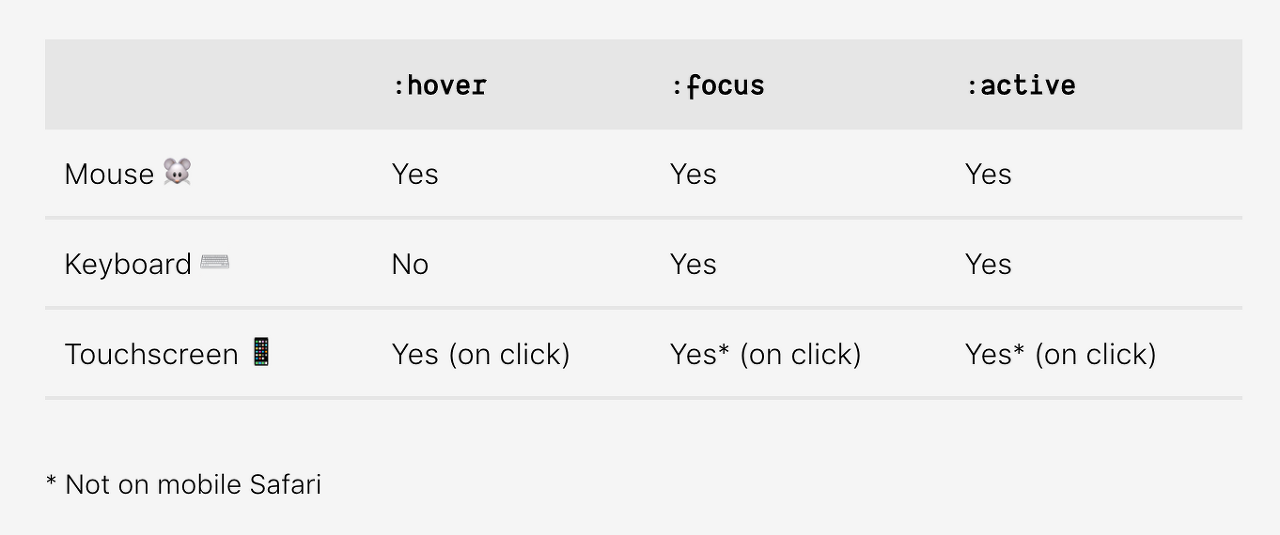
https://bitsofco.de/when-do-the-hover-focus-and-active-pseudo-classes-apply/ :link
|
:visited
|
:hover
|
:active
*되도록 순서대로 기재
<요소 상태에 따라 적용되는 가상클래스 선택자>
:target 가상클래스 선택자
선택자:target
웹 문서에서 같은 사이트나 다른 사이트의 페이지로 이동할 때는 링크를 이용
같은 웹 문서 안에서 다른 위치로 이동할 때는 앵커를 이용
위 :target 가상클래스 선택자는 이 앵커를 이용했을 때, 연결된 부분 (앵커의 목적지) 에 스타일을 적용함
* #intro:target { background-color: blue;^color:white; }
...
<nav class="navi">^<ul>^<li><a href="#intro">이용 안내</li></ul> ... </nav>
...
<div id=intro>^<h2>이용 안내</h2>^<p> ... </p></div>
...
id=intro 부분의 이용 안내 텍스트가 위치한 요소로 이동하기 위해 메뉴 태그 <nav> 사용
<nav> 태그의 이용 안내 메뉴에서 <div> 태그의 intro 텍스트로 연결되면,
<div id=intro> 부분의 요소 배경색이 파란색, 글자색은 흰색으로 바뀜
:enabled 가상클래스 선택자
선택자:enabled
해당 요소가 사용할 수 있는 상태일 때 스타일을 지정
*ex) 아이디나 비밀번호 입력시
:disabled 가상클래스 선택자
선택자:disabled
해당 요소가 사용할 수 없는 상태일 때 스타일을 지정
*ex) 회원약관을 보여줄 시 사용자가 입력할 수 없도록
:checked 가상클래스 선택자
선택자:checked
폼의 라디오 박스나 체크 박스가 삽입 된 경우 선택된 항목의 요소에 스타일을 지정
* #signup input:checked + label { color:red; font-weight:bold; }
id=signup 에서 input 요소에 checked 속성이 추가 될 경우 형제관계 요소인 label 의 글자는 빨간색과 굵은글씨로 바뀜
:not 가상클래스 선택자
선택자:not
특정 요소를 제외한 나머지 요소 모두에게 스타일을 적용
*스타일을 적용하려고 하는 필드를 나열하는 것 보다 적용하지 않는 필드가 적을 경우 사용
<구조 가상 클래스>
웹 문서의 구조를 기준으로 특정 위치에 있는 요소를 선택하여 스타일을 지정할 때 사용
*요소가 여러 개 나열되어 있는 경우에 id,class 를 사용하지 않고 스타일을 지정할 수 있음

:only-child
부모 안에 자식이 하나일 때 해당 자식요소를 선택
:first-child
부모 안의 자식들 중 첫번째 자식요소를 선택
:last-child
부모 안의 자식들 중 마지막 자식요소를 선택
*위 세개는 약간 자식선택자 느낌
A:only-type-of
부모 안의 A 요소가 하나일 때 해당 A 요소를 선택
A:first-type-of
부모 안의 A 요소 중 첫번째 요소를 선택
A:last-type-of
부모 안의 A 요소 중 마지막 요소를 선택
*위 세개는 약간 하위선택자 느낌
:nth-child(0)
부모 안의 모든 자식요소들 중 0번째 자식요소를 선택
:nth-last-child(0)
부모 안의 모든 자식요소들 중 끝에서 0번째 자식요소를 선택
*위 두개는 약간 자식선택자 느낌
A:nth-of-type(0)
부모 안의 A 요소 중 0번째 요소를 선택
A:nth-last-of-type(0)
부모 안의 A 요소 중 끝에서 0번째 요소를 선택
*위 두개는 약간 하위선택자 느낌
+
수식을 이용하여 선택된 요소에 스타일을 지정
구조가상클래스 (an+b)
반복되는 규칙을 찾아 수식을 이용하여 스타일 적용
:nth-child(odd)
홀수번째 자식들에게 스타일을 지정
:nth-child(even)
짝수번째 자식들에게 스타일을 지정
<가상 요소>
가상클래스가 여러 요소중 원하는 요소를 선택했다면, 가상요소는 가상으로 요소를 만들어 선택
*첫 번째 줄, 내용 앞뒤 등 가상으로 요소를 만들 수 있음
*가상클래스: 콘솔 1개 (:)
*가상요소 : 콘솔 2개 (::)
::first-line
첫번째 줄에 스타일을 지정
::first-letter
첫번째 글자에 스타일을 지정
*첫번째 글자는 꼭 첫번째 줄에 있어야 함
<p> 태그 안에 <br> 태그가 있는 경우 적용 x
::before
지정한 내용의 앞쪽에 스타일을 지정
::after
지정한 내용의 뒤쪽에 스타일을 지정
'web > HTML + CSS' 카테고리의 다른 글
02-6⠀CSS 반응형 웹과 뷰포트 / 미디어쿼리 (0) 2022.03.01 02-5⠀CSS 트랜지션 / 애니메이션 (0) 2022.02.23 02-3⠀CSS 배경 / 그라데이션 (0) 2022.02.18 02-2⠀CSS 박스모델 / 테두리 / 여백 / 레이아웃 / 위치지정 (0) 2022.02.18 02-1⠀CSS 텍스트 / 목록 / 표 스타일 속성 (0) 2022.02.17