-
02-5⠀CSS 트랜지션 / 애니메이션web/HTML + CSS 2022. 2. 23. 16:17
what the fuxx.........x,y,z 축 다나오는데 미쳐버리겠네 이거 개오바임매트릭스도 배워야하는데 와우 !!!!!!생활코딩 목차 ..? 차례 ..? 진짜 잘짜논듯..책 순서로 정리하는게 맞나 싶네..^^< 변형 함수 tramsform >
웹 문서에서 css 변형 함수를 이용하여 텍스트나 이미지 요소의 크기, 형태, 위치를 바꿀 때 사용
- translate()
- scale()
- rotate()
- skew()
선택자 { transform: 함수(함수값); }
* 2차원 변형 : 웹 요소를 평면에서 변형 (수평과 수직)
x축은 값이 커질수록 오른쪽으로, y축은 값이 커질수록 아래쪽으로
* 3차원 변형 : 웹 요소를 평면과 함께 앞뒤로 변형 (수평과 수직 원근감)
z축은 값이 커질수록 앞쪽으로, 값이 작아질수록 뒤쪽으로
translate() 함수
요소 이동
*px, em 과 같은 단위 사용
tranform: translateX(tx)
지정한 만큼 x축으로 이동
tranform: translateY(ty)
지정한 만큼 y축으로 이동
tranform: translateZ(tz>
지정한 만큼 z축으로 이동
tranform: translate(tx, ty)
지정한 만큼 x축과 y축으로 이동
tranform: translate3d(tx, ty, tz)
지정한 만큼 x축과 y축, z축으로 이동
scale() 함수
요소를 확대 / 축소
*함수값이 1보다 크면 확대 / 1보다 낮으면 축소 (배수개념)
transform: scaleX(tx)
지정한 크기만큼 x축으로 확대 / 축소
transform: scaleY(ty)
지정한 크기만큼 y축으로 확대 / 축소
transform: scaleZ(tz)
지정한 크기만큼 z축으로 확대 / 축소
transform: scale(tx, ty)
지정한 크기만큼 x축, y축으로 확대 / 축소
transform: scale3d(tx, ty, tz)
지정한 크기만큼 x축, y축, z축으로 확대 / 축소
rotate() 함수
요소를 회전시킴
*함수값은 각도deg 를 사용
(deg값이 양수일 경우 오른쪽으로 회전하고, deg값이 음수일 경우 왼쪽으로 회전)
transform: rotate(각도)
지정한 각도만큼 회전
transform: rotateX(각도)
x축을 기준으로 지정한 만큼 회전
transform: rotateY(각도)
y축을 기준으로 지정한 만큼 회전
transform: rotateZ(각도)
z축을 기준으로 지정한 만큼 회전
transform: rotate3d(rx, ry, rz, 각도)
각 x축, y축, z축을 기준으로 지정한 각도만큼 회전
*perspective 속성 (px, em 같은 단위 사용)
3차원 변형에서 사용하는 속성으로 원래 있던 위치에서 앞 뒤로 밀어냄 (원근감)
값이 클수록 사용자로부터 멀어짐
변형하려는 요소의 부모요소에 정의해야함
skew() 함수
요소 비틀기
*함수값은 각도deg 를 사용
(deg값이 양수일 경우 오른쪽으로 비틀고, deg값이 음수일 경우 왼쪽으로 비틀기)
transform: scaleX(각도)
지정한 각도만큼 x축으로 비틀기
transform: scaleY(각도)
지정한 각도만큼 y축으로 비틀기
transform: scale(x각도, y각도)
지정한 각도만큼 x축과 y축으로 비틀기
https://codepen.io/vineethtrv/pen/XKKEgM
Css3 Transform
CSS3 Transform models ...
codepen.io
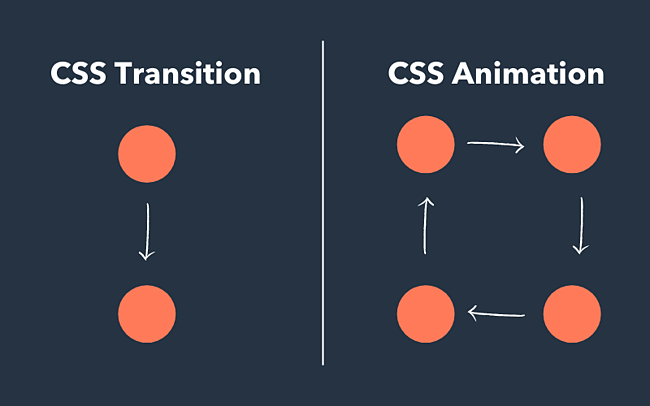
< 트랜지션 >
웹 요소의 스타일 속성이 시간에 따라 바뀌는 것
- transition-property
- transition-duration
- transition-timing-function
- transition-delay
- transition (위 네 속성 합쳐서 사용할 수 있는 속성)
선택자 { transition-property: 속성값; }
트랜지션의 대상을 지정
*속성값
all (기본값) : 모든 속성이 트랜지션의 대상이 됨
none : 트랜지션을 하는 동안 아무것도 바뀌지 않음
속성 이름 : 트랜지션 효과를 적용할 속성을 지정
- 배경색, width값 등 원하는 대상 지정 가능
- 여러 속성을 지정할 경우 쉼표(,)로 구분
선택자 { transition-duration: 속성값; }
트랜지션의 진행 시간을 지정
*속성값
- 초(s) 또는 밀리초(ms) 단위 사용
- transition-property 에서 지정한 속성 순서에 맞게 시간도 순서대로 지정 가능 (쉼표로 구분)
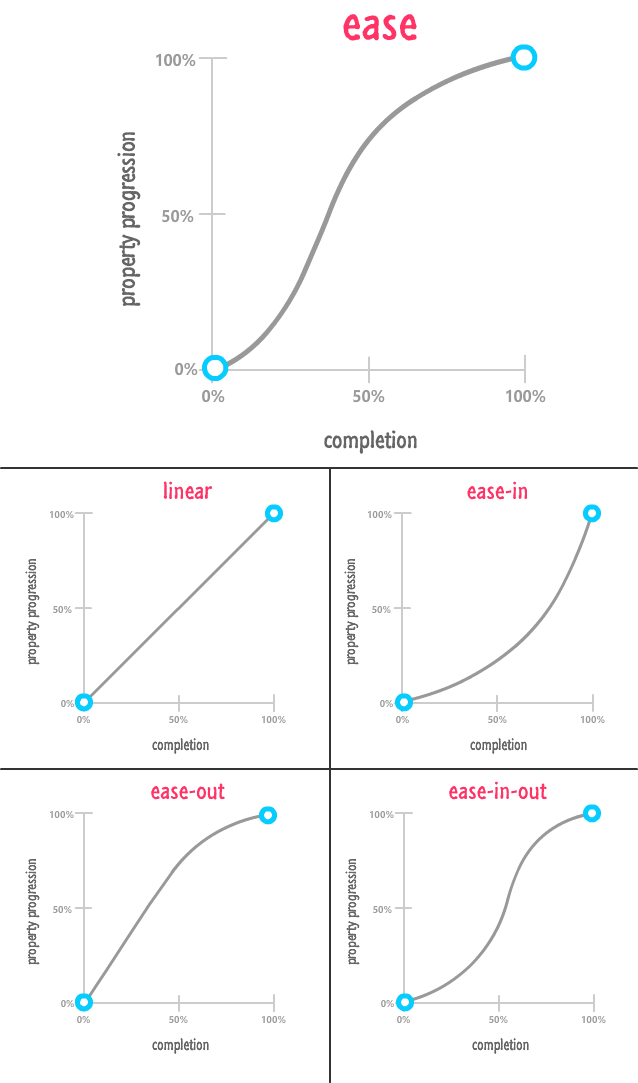
선택자 { transition-timing-function: 속성값; }
트랜지션의 속도 곡선을 지정
*속성값 (키워드, 각도 단위 사용)
키워드
- ease (기본값) : 천천히 - 빨리 - 천천히
- ease-in : 느리게 시작
- ease-out : 느리게 끝냄
- ease-in-out : 느리게 시작해서 느리게 끝남
- linear : 처음부터 끝까지 똑같은 속도로 진행
- cubic-bezier(n, n, n, n) : 베지에 함수를 정의해서 사용 (n=0~1 사이 값만 사용)

선택자 { transition-delay: 속성값; }
트랜지션의 지연 시간을 설정
*속성값
- 초(s) 또는 밀리초(ms) 단위 사용
- 트랜지션을 언제부터 시작할건지 지정 (지정한 시간만큼 기다렸다가 시작)
선택자 { transition: 속성값; }
위 네가지 속성을 함께 나열
*시간값을 두개 사용 (진행 시간, 지연 시간)
앞에 오는 시간값이 transition-duration (진행 시간)
뒤에 오는 시간값이 transition-delay (지연 시간)
<애니메이션>
트랜지션보다 더 쉽게 부드러운 애니메이션을 만들 수 있는 속성
*스타일이 바뀌는 지점을 키프레임이라 함

@keyframes 애니메이션이름 {^from {속성: 속성값;} to {속성: 속성값;}^}
스타일이 바뀌는 지점 (키프레임) 의 위치를 지정
*from {속성에서} to {속성으로} 진행
*지점을 추가해야한다면 시작을 0% 끝을 100%에 놓고 사잇값을 지정
선택자 { animation-name: 애니메이션이름 }
여러개의 애니메이션을 구별하여 정의하기 위해 쓰는 속성
선택자 { animation-duration: 속성값; }
애니메이션의 진행 시간을 지정
*속성값
- 초(s) 또는 밀리초(ms) 단위 사용
- 이 값을 정의하지 않으면 기본값은 0 이기 때문에 애니메이션이 진행되지 않음
선택자 { animation-direction: 속성값; }
애니메이션의 진행 방향을 지정
*속성값
normal : 애니메이션을 from -> to 로 진행
reverse : 애니메이션을 to -> from 으로 진행 (반대)
alternate : 홀수번째는 normal 로, 짝수번째는 reverse 로 진행
alternate-reverse : 홀수번째는 reverse 로, 짝수번째는 normal 로 진행
선택자 { animation-iteration-count: 속성값; }
애니메이션의 반복 횟수를 지정
*속성값
숫자 : 애니메이션의 반복 횟수를 지정
infinite : 애니메이션을 무한 반복
선택자 { animation-timing-fucntion: 속성값; }
애니메이션의 속도 곡선을 지정
*속성값 (키워드, 각도deg 단위 사용)
키워드
- ease (기본값) : 천천히 - 빨리 - 천천히
- ease-in : 느리게 시작
- ease-out : 느리게 끝냄
- ease-in-out : 느리게 시작해서 느리게 끝남
- linear : 처음부터 끝까지 똑같은 속도로 진행
- cubic-bezier(n, n, n, n) : 베지에 함수를 정의해서 사용 (n=0~1 사이 값만 사용)
선택자 { animation: 속성값; }
위 여섯개의 속성을 함께 나열
*animation-duration 속성을 반드시 지정해야함 (기본값이 0이므로 지정하지 않으면 애니메이션 진행x)
'web > HTML + CSS' 카테고리의 다른 글
02-7⠀CSS 플렉서블 박스 레이아웃 (flex box layout) (0) 2022.03.01 02-6⠀CSS 반응형 웹과 뷰포트 / 미디어쿼리 (0) 2022.03.01 02-4⠀CSS 고급 선택자 / 가상 클래스 / 가상 요소 (0) 2022.02.23 02-3⠀CSS 배경 / 그라데이션 (0) 2022.02.18 02-2⠀CSS 박스모델 / 테두리 / 여백 / 레이아웃 / 위치지정 (0) 2022.02.18